
真城 MASAKI_
frontend developer,
- 年齢:
- 26歳
- 電話番号(日本):
- (81) 90-5238-2539
- 電話番号(フィリピン):
- (63) 962-054-1040
- Email:
- formyfreelancejob@gmail.com

真城 MASAKI_
frontend developer,
大学卒業後、集めた資金を使い2年間程フィリピンで生活しておりました。 フィリピンでは、知人の大学教授の指導を受けながら翻訳の勉学に励んでおりました。社会交流の面では現地の日経企業の方々と植林活動などの地域ボランティアに参加させていただきました。 ボランティア活動の他に、異言語交流会やプログラマー交流会などにも積極的に参加しておりました。
現在では、フリーランスとして個人で働くほかに、フィリピンの日経企業で働くプログラマーの方々と共にプログラミングチームとして働いております。 チームとしての直近の仕事としてはUBER EATSのようなフードデリバリーサービスのアプリ開発を行なっておりました。
Vue.jsやNuxt.jsに関しましてはFirebaseやmongoDB、AWSといった外部ターミナルと連携したサインアップやログイン、ログアウト処理といったものを始め、様々なAPI処理を書くことができます。 またシングルページアプリの開発だけでなく、実際に開発したものをAWSやFirebase consoleを用いてdeployすることができます。 詳しくは下記のMy projects_のWEB APPの項目にありますAmazon-cloneやGoogle Map Chat Apps、Chat Appsを見ていただけたら幸いでございます。
ウェブサイト制作に関しましては従来のHTMLやCSSではなくNuxt.jsやSCSSを使用することで、SEO対策済みで、動作の軽いウエブサイトを作成することができます。 多数のレイアウト案や、アニメーション機能をご用意しておりますので、 詳しくは下記のMy projects_のWEB-SITESの項目にありますウェブサイト例を見ていただけたら幸いでございます。 どうか御採用のほどよろしくお願いいたします。

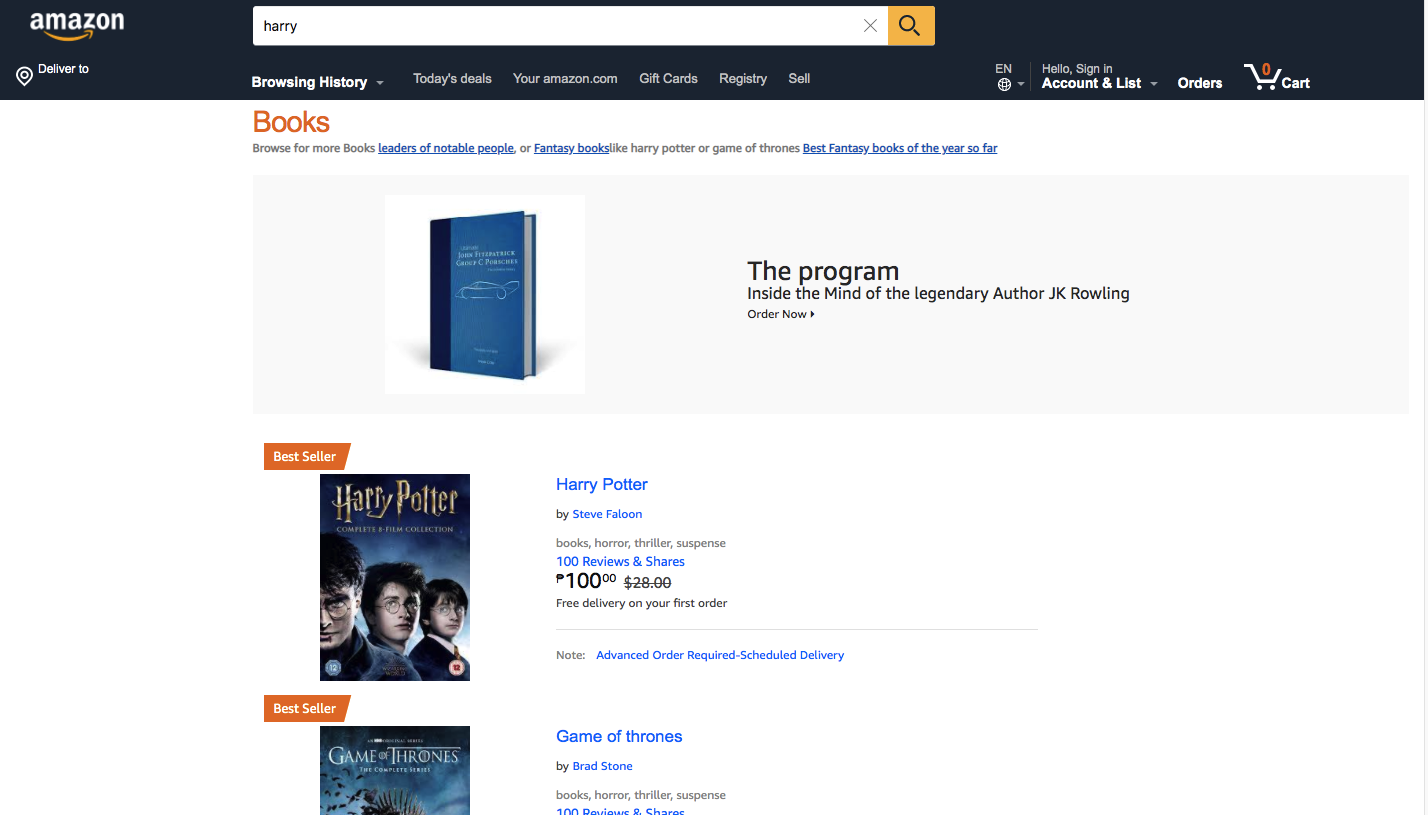
アマゾンを模したシングルページアプリケーションを作成しました。 MongoDBに商品のタイトルや値段といった商品に関するデータを保存し、 API処理により商品データやアカウント情報の呼び出しや、更新、削除などが可能となっています。 検索機能にAlgolia,クレジット支払い機能にstripeを使用しました_
Used stack:
http://ponpontech.com
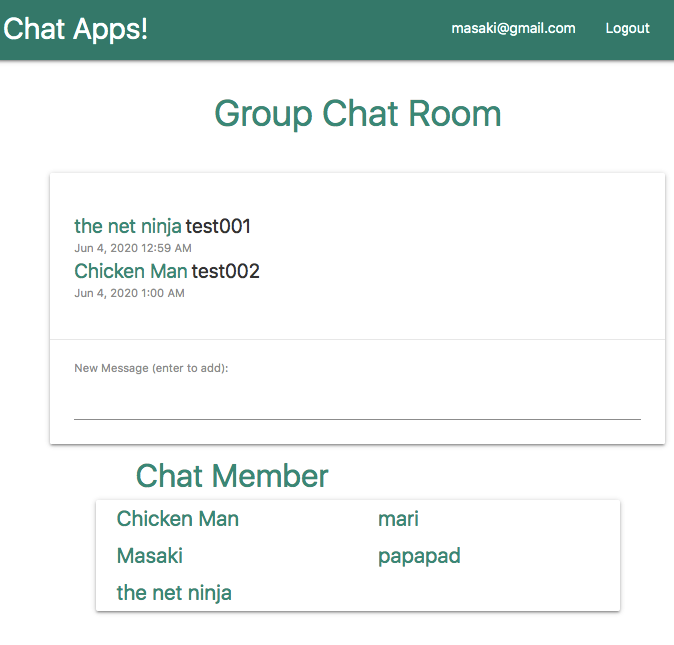
ログイン機能を備えたチャットアプリケーションを作成しました。 ログイン、サインアップを行うことでグールプチャットルームでのチャットが可能になります。 チャットメンバーからユーザーをクリックすることで個別のユーザーとチャットすることが可能になります。 チャットアプリケーションや、ウェブサイトの掲示板のコメント、書込みなどに流用できると思います_
Used stack:
https://chatappswithlogin
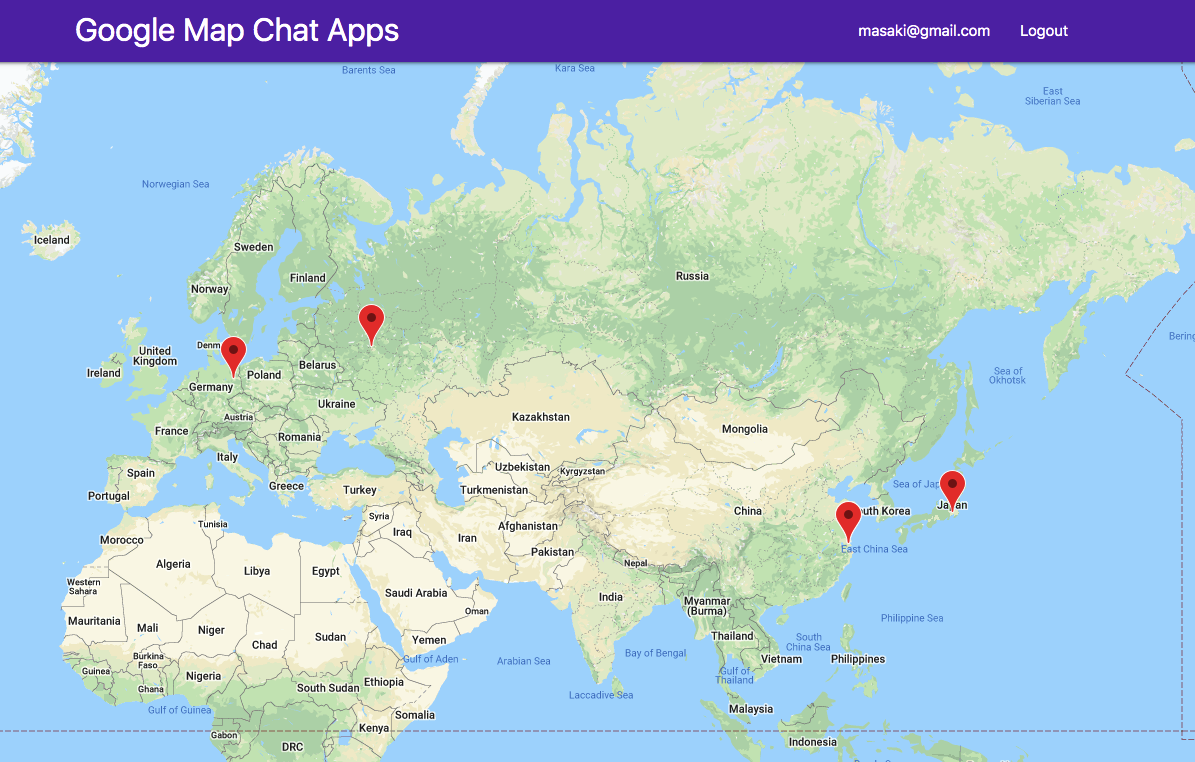
ログインしたユーザーの位置情報を取得し、表示するチャットアプリを作成しました。 マップに点在するユーザーのマーカーをクリックすると個別のユーザーのチャットページへ移動します。 出会い系アプリやソーシャルアプリとして流用できると考えています_
Used stack:
mapchatapps.web.app
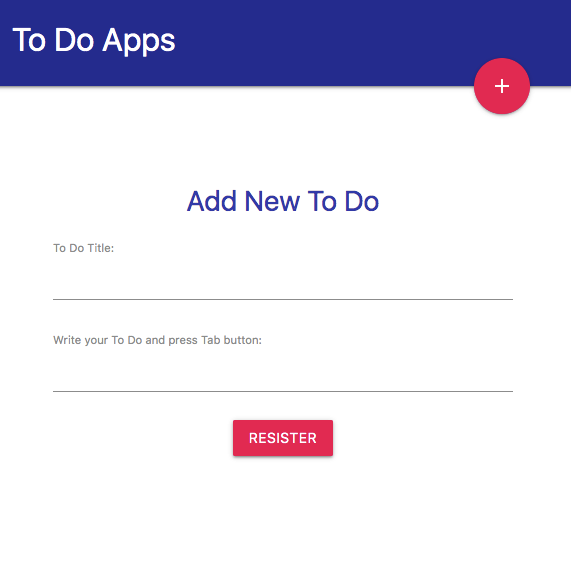
やることや必要なものをメモして登録するウェブアプリを作成しました。 ゴミ箱アイコンでリストを削除し、 鉛筆アイコンでリストを編集します_
Used stack:
https://todoapps-233d5.web.app
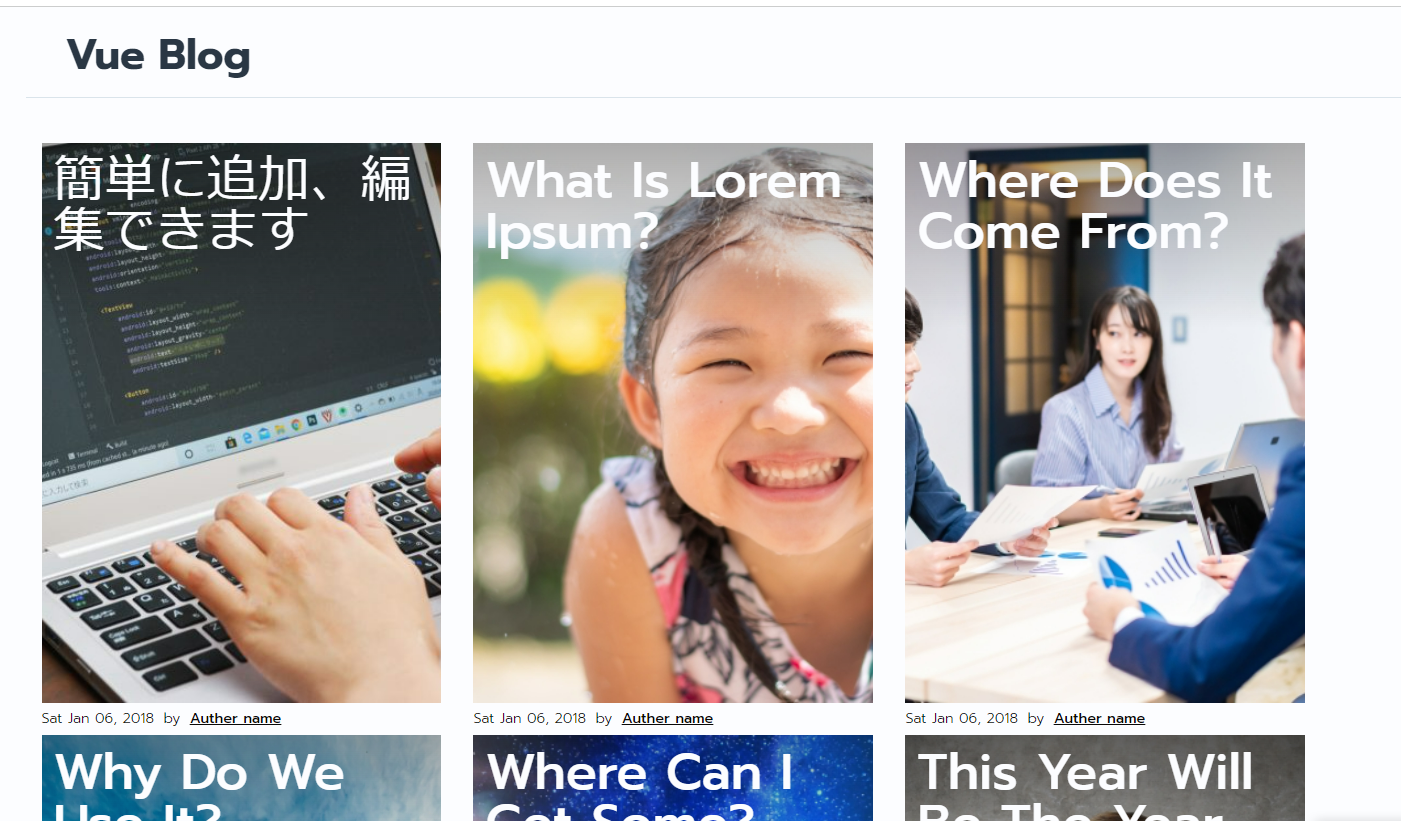
API機能を利用したブログサイトを作成しました。 サイト内のタイトルや文章、写真などサイトを構成するものは直接コードに書き込まずにデータとして外部に保存しております。 APIを利用して外部からのデータを取得し表示させるので、どなたでも簡単に追加、編集できます。 プログラミングの知識がない方でも安心、安全に_
Used stack:
https://peaceful-elion-5d4688.netlify.app/
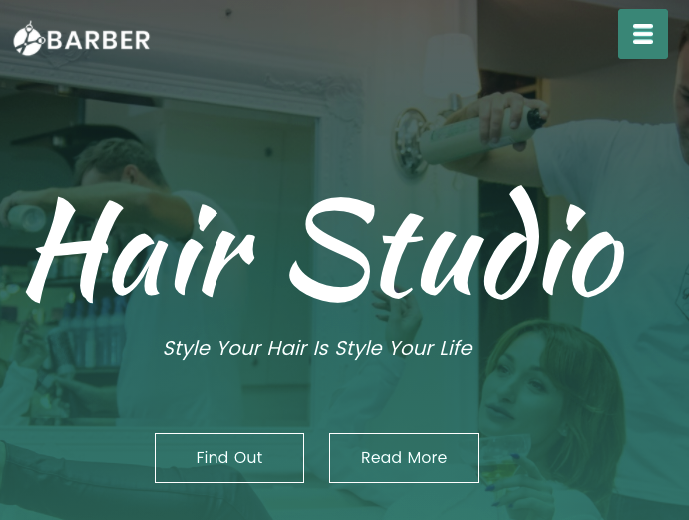
美容室のサイトをモチーフにウェブサイトを作成しました。 写真にカーソルを当てると 写真の背景色が変わり、文章が出てくるアニメが加わっております。 Nuxt.jsで作成されているため動作が早く、SEOに対策したウェブサイトをご提供できます_
Used stack:
https://beauty-salon-bf735.web.app/
音楽配信サービスのサイトをモチーフにレスポンシブなウェブサイトを作成しました。 ボタンにカーソルを当てると ボタンのカラーが変わるアニメが加わっております。 Nuxt.jsで作成されているため動作が早く、SEOに対策したウェブサイトをご提供できます_
Used stack:
https://music-site-72349.firebaseapp.com/
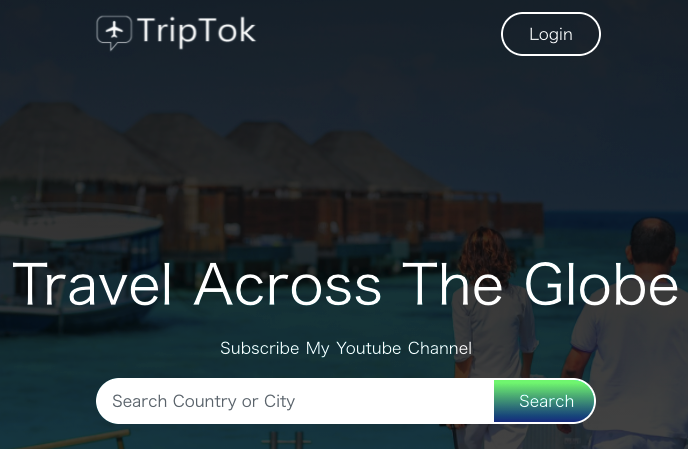
旅行サイトをモチーフにレスポンシブなウェブサイトを作成しました。 画像にカーソルを当てると画像が拡大されたり、要素が少し上に上がるアニメが加わっております。 Nuxt.jsで作成されているため動作が早く、SEOに対策したウェブサイトをご提供できます_
Used stack:
https://travel-site-5da71.web.app/
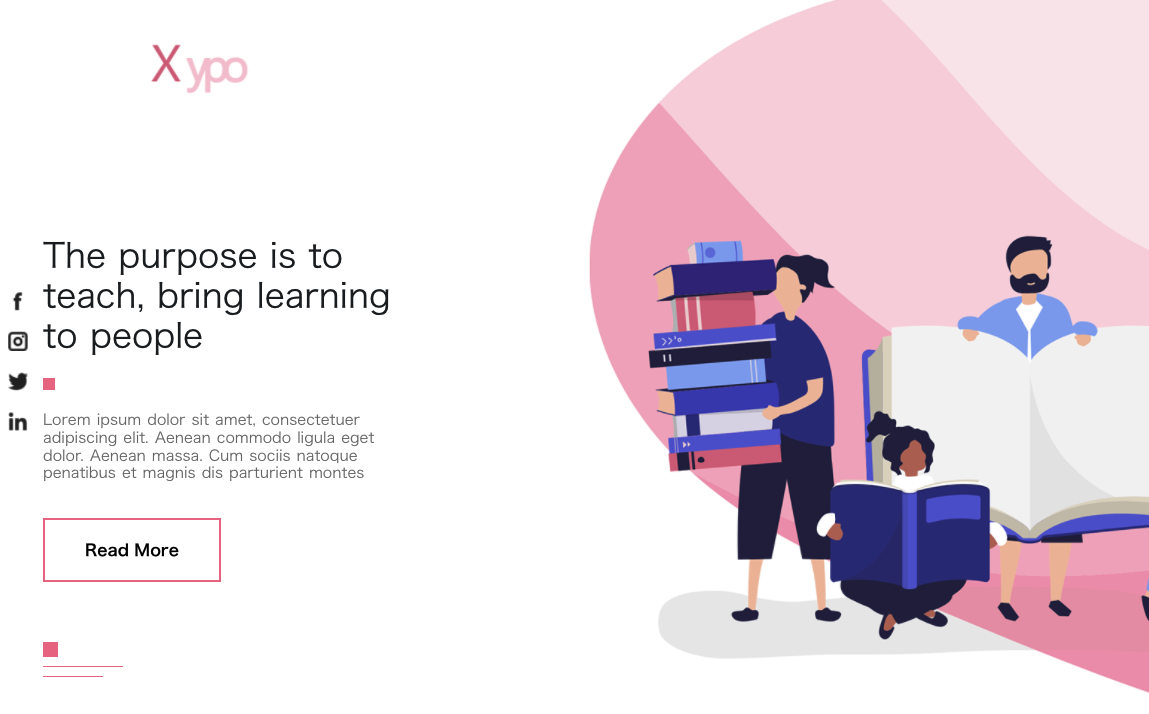
学習サイトをモチーフにレスポンシブなウェブサイトを作成しました。 左右に画像と文章を配置し、幅700px以下になると画像と文章の配置が左右から上下に配置される。 レスポンシブなウェブサイトでございます。 Nuxt.jsで作成されているため動作が早く、SEOに対策したウェブサイトをご提供できます_
Used stack:
https://learning-site-f45f6.firebaseapp.com/
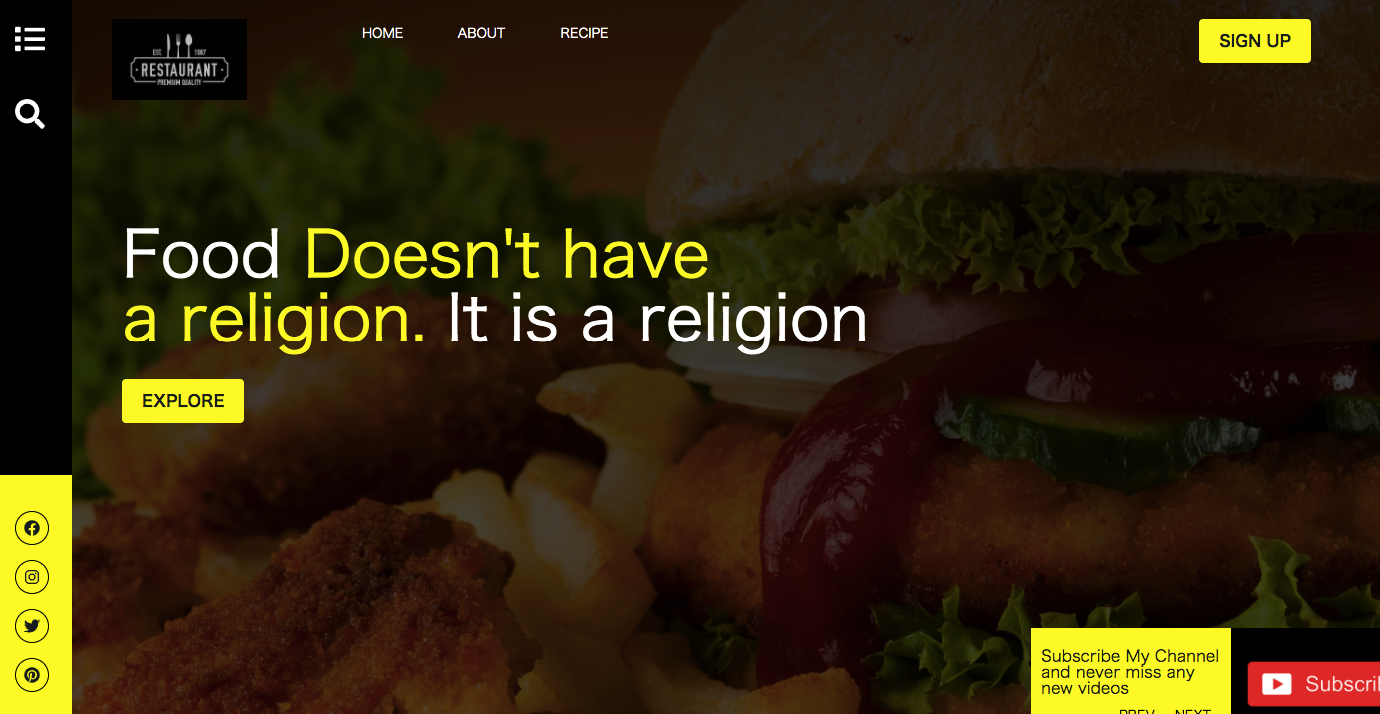
飲食店のサイトをモチーフにウェブサイトを作成しました。 幅700px以下になるとハンバーガーアイコンが右上に表示され、アイコンをクリックすると メニューが表示されるアニメが加わっております。 Nuxt.jsで作成されているため動作が早く、SEOに対策したウェブサイトをご提供できます_
Used stack:
https://restaurant-site-30b63.web.app/
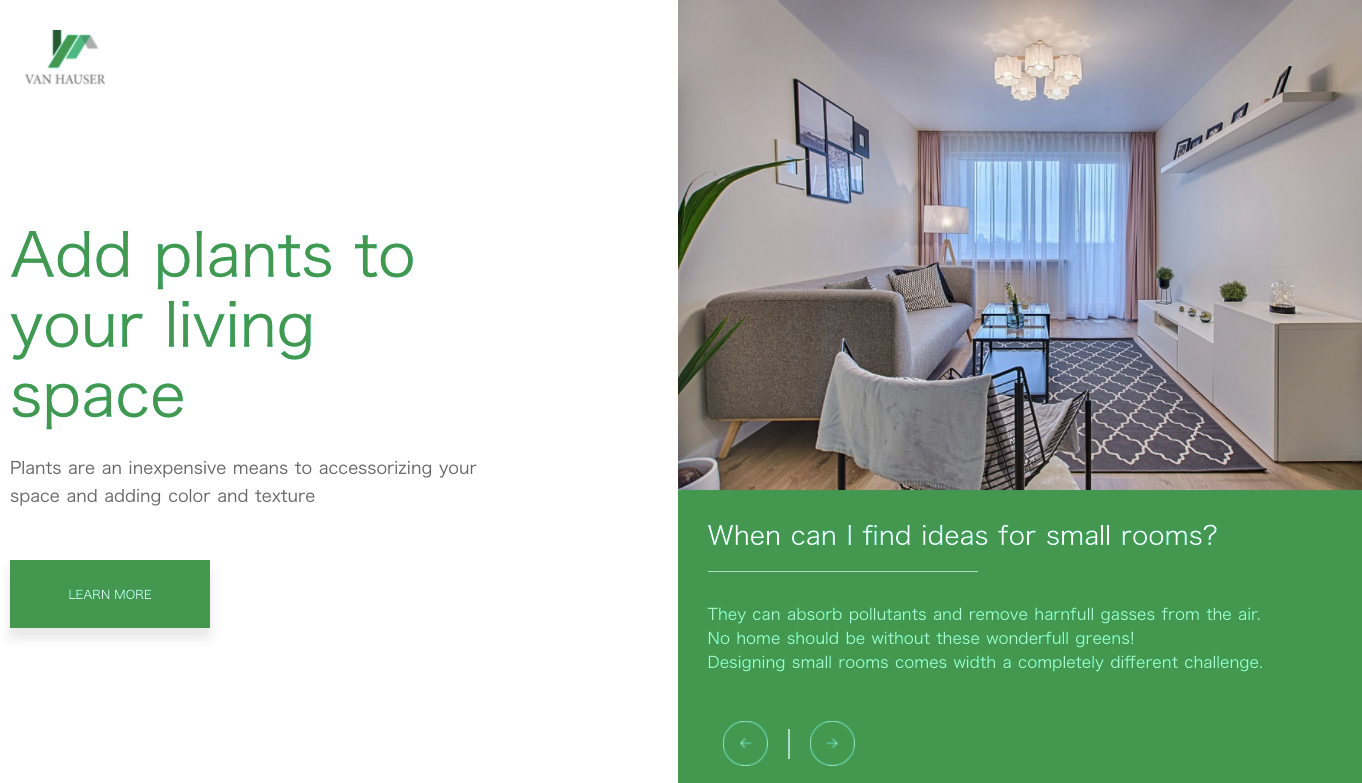
インテリア販売のサイトをモチーフにレスポンシブなウェブサイトを作成しました。 矢印をクリックすると別の画像が表示されるスライドショーアニメが加わっております。 Nuxt.jsで作成されているため動作が早く、SEOに対策したウェブサイトをご提供できます_
Used stack:
https://plant-site-1f1f6.web.app/
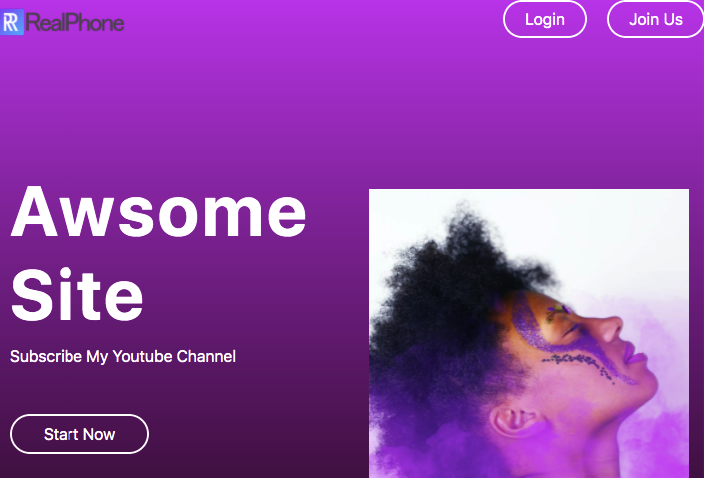
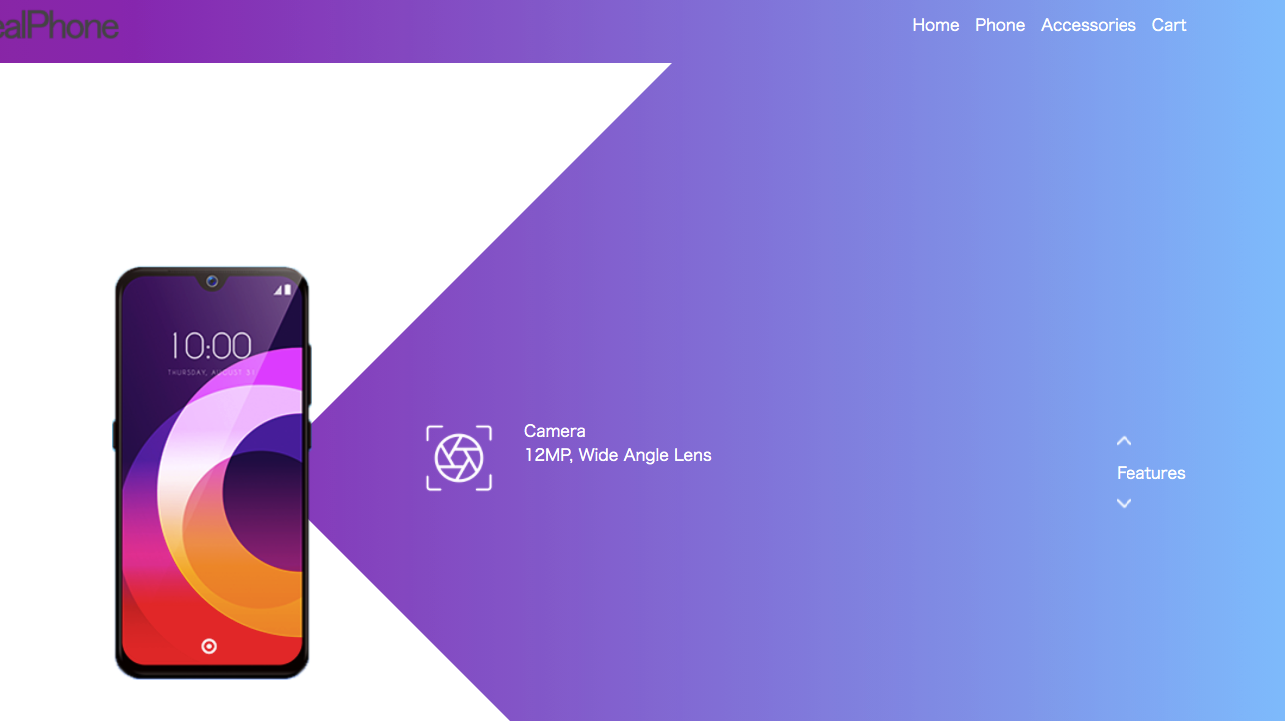
スマートフォン販売のサイトをモチーフにレスポンシブなウェブサイトを作成しました。 矢印をクリックすると時計/反時計周りに要素が回転しながら出てくるアニメが加わっております。 Nuxt.jsで作成されているため動作が早く、SEOに対策したウェブサイトをご提供できます_
Used stack:
https://phone-site-4a542.firebaseapp.com/
ファッションブランドのサイトをモチーフにレスポンシブなウェブサイトを作成しました。 写真にカーソルを当てると 写真の背景色が変わり、購入ボタンが出てくるアニメが加わっております。 Nuxt.jsで作成されているため動作が早く、SEOに対策したウェブサイトをご提供できます_
Used stack:
https://apparel-site-18a78.web.app/Get in touch_